目次(まとめ)
◾️ "Enlighter – Customizable Syntax Highlighter" を使って、ソースコードを表示させる
◾️ 投稿画面で “Enlighter Sourcecode” のブロックを選択して、好きな場所にソースコードを表示させる

こんにちは、みっちゃんです。
WordPressで作るWebページの中に、プログラミングのソースコードを表示させたいんだけど、デフォルトの "コード" ブロックだと表示がイマイチ。。ソースコードをきれいに表示させる方法は?


ソースコードを表示させるには、"Enlighter – Customizable Syntax Highlighter" というプラグインをインストールして使うのが便利です。

今回の記事では、"Enlighter – Customizable Syntax Highlighter" を使い始める手順を簡単に紹介します。
"Enlighter – Customizable Syntax Highlighter" を使って、ソースコードを表示させる
WordPressでは、さまざまなプラグインをダッシュボードの「プラグインを追加」画面から新規追加することができます。
吹き出しを表示させるプラグインのおすすめは、”Enlighter – Customizable Syntax Highlighter” です。

インストールして有効化すると、WordPressダッシュボードのサイドバーに「Enlighter」という項目が増えています。
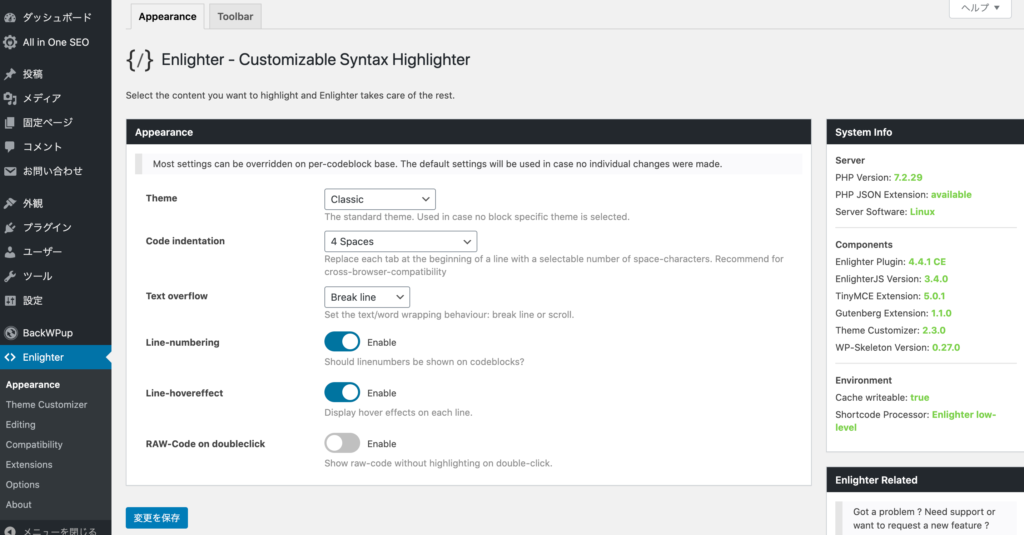
項目をクリックすると、ソースコードを表示する型をカスタマイズするためのメニューが表示されます。

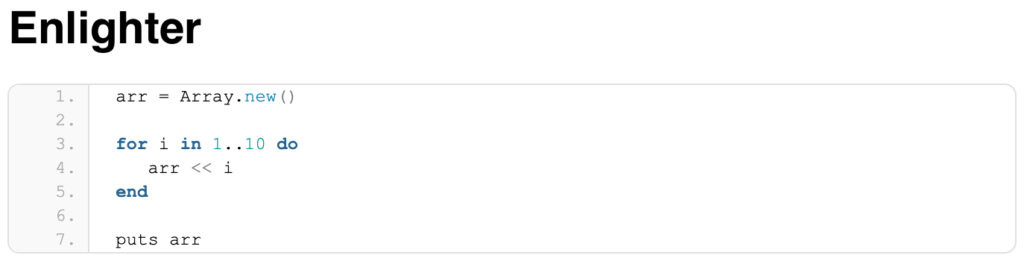
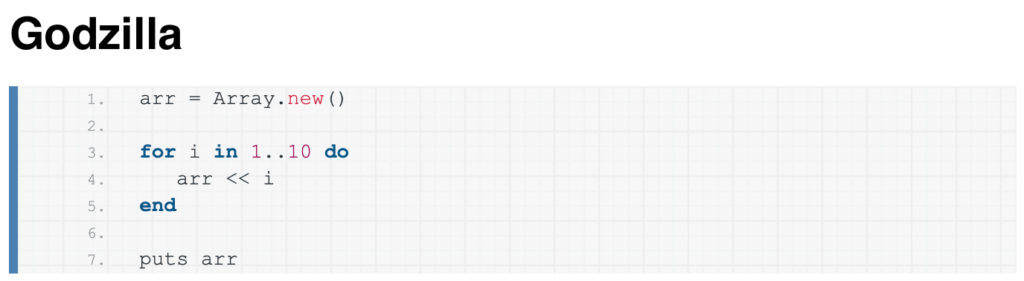
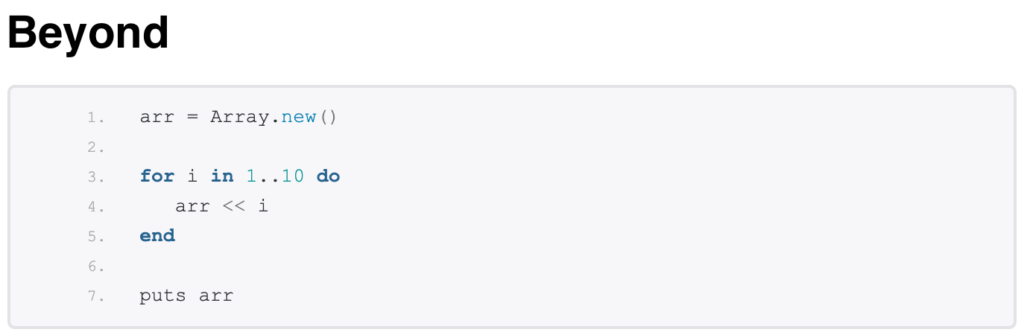
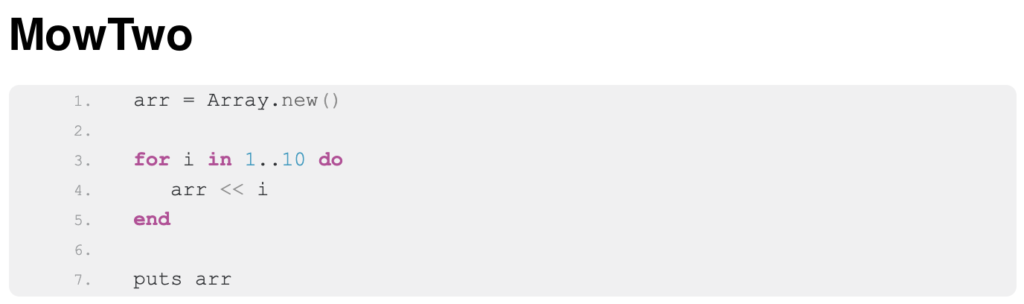
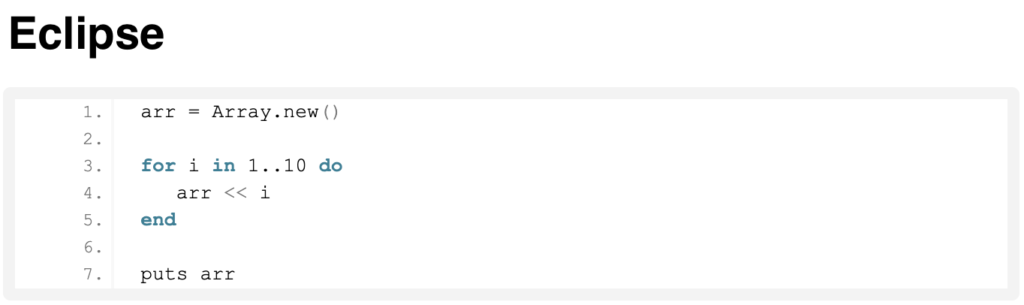
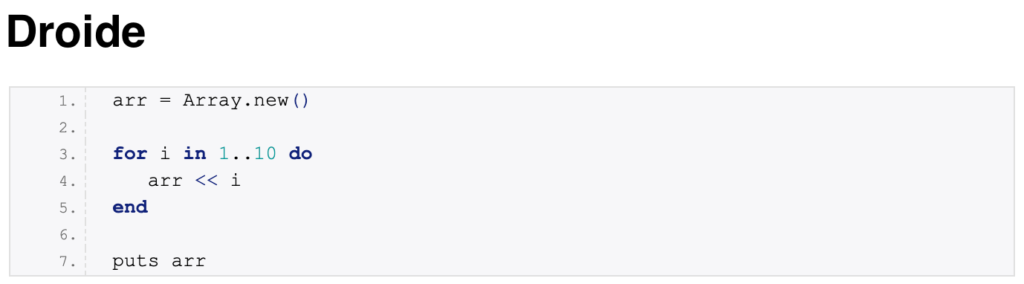
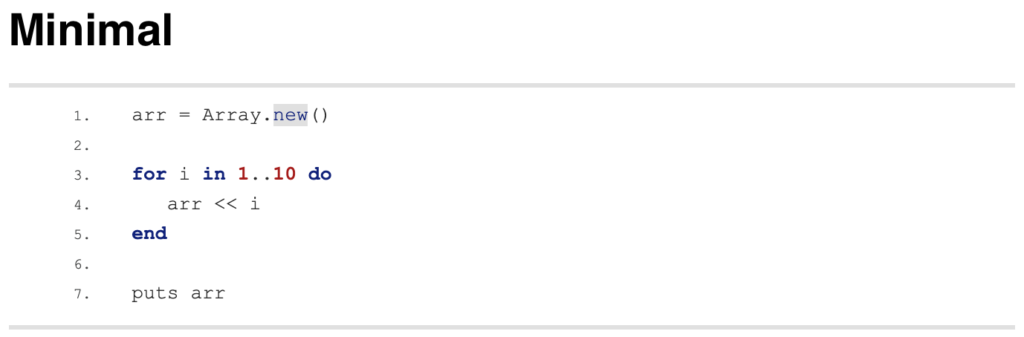
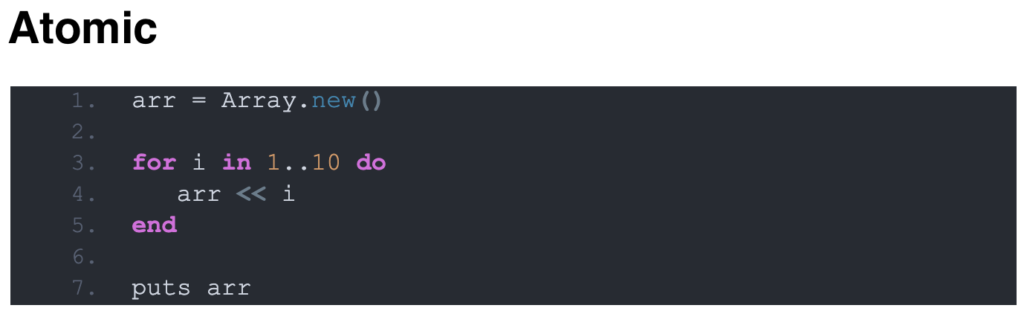
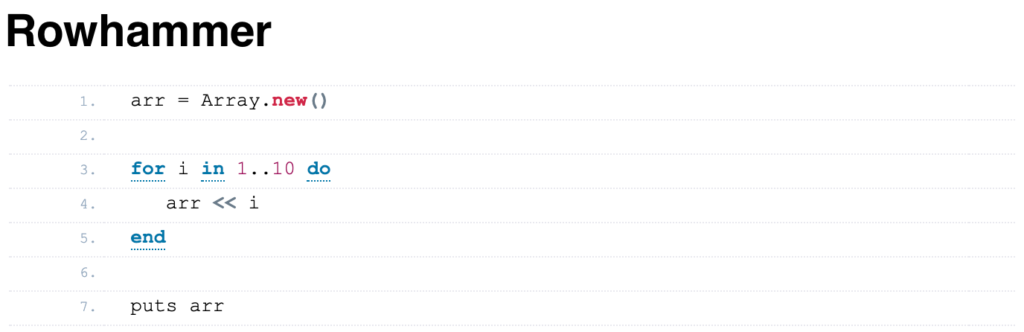
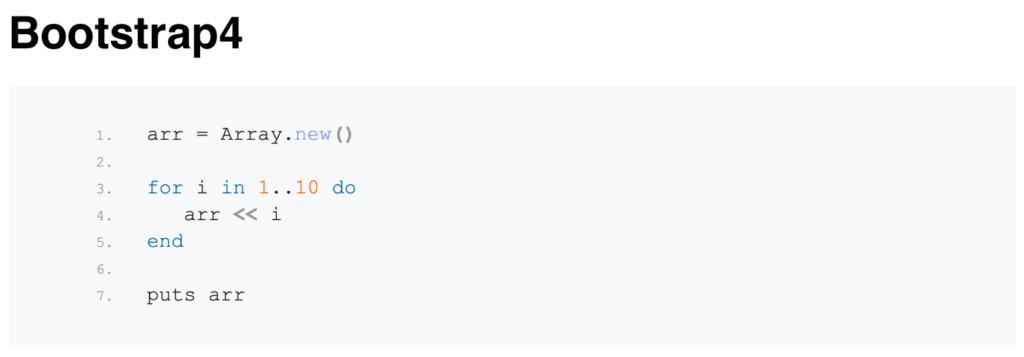
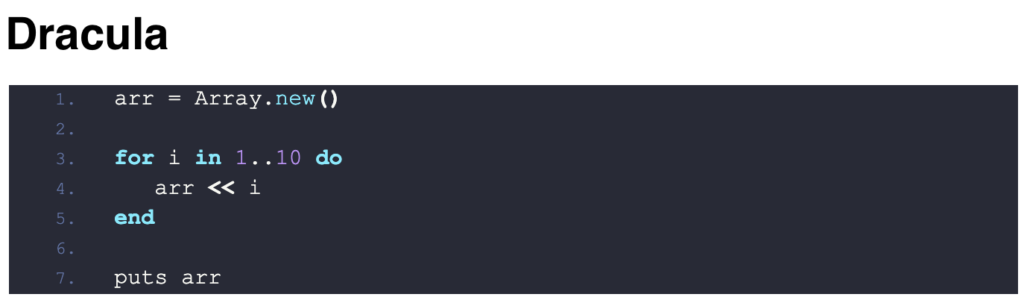
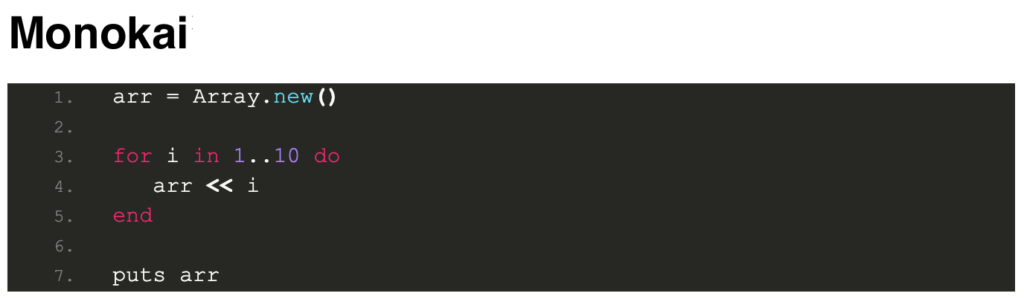
一番上の「Theme」の項目で、以下のようなさまざまなテーマを指定することができますので、好きなテーマを選びましょう。













投稿画面で “Enlighter Sourcecode” のブロックを選択して、好きな場所にソースコードを表示させる
WordPress記事でソースコードを入力するときには、"Enlighter Sourcecode" ブロックを選択します。
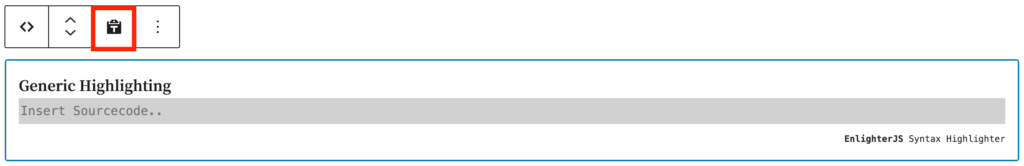
選択すると、以下のようなブロックが挿入されます。

赤枠で示しているアイコンをクリックすると、ソースコードの言語を選択することができるので、ソースコードにあわせて言語を選択します。
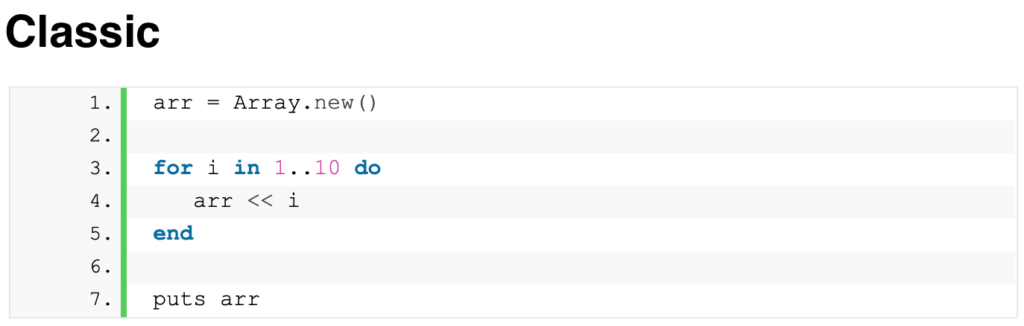
例えば、Ruby言語を選択した状態で、灰色の箇所にソースコードを入力すると、以下のように表示させることができます(テーマ:Classic)。
arr = Array.new() for i in 1..10 do arr << i end puts arr