目次(まとめ)
◾️ WordPressで吹き出しを表示させるためには、Word Balloonのプラグインを使用する
◾️ 投稿画面で "Word Balloon" のブロックを選択して、好きな場所に吹き出しを表示させる

こんにちは、みっちゃんです
WordPressを使ってWebページを作っているんだけど、"吹き出し" はどうやって表示させることができるの?


WordPressでは、いろいろな "プラグイン" と呼ばれる追加機能が用意されていて、"吹き出し" も "Word Balloon" というプラグインを使うのが便利です。

今回の記事では、"Word Ballon" を使い始める手順を簡単に紹介します。
WordPressで吹き出しを表示させるためには、Word Balloonのプラグインを使用する
WordPressでは、さまざまなプラグインをダッシュボードの「プラグインを追加」画面から新規追加することができます。
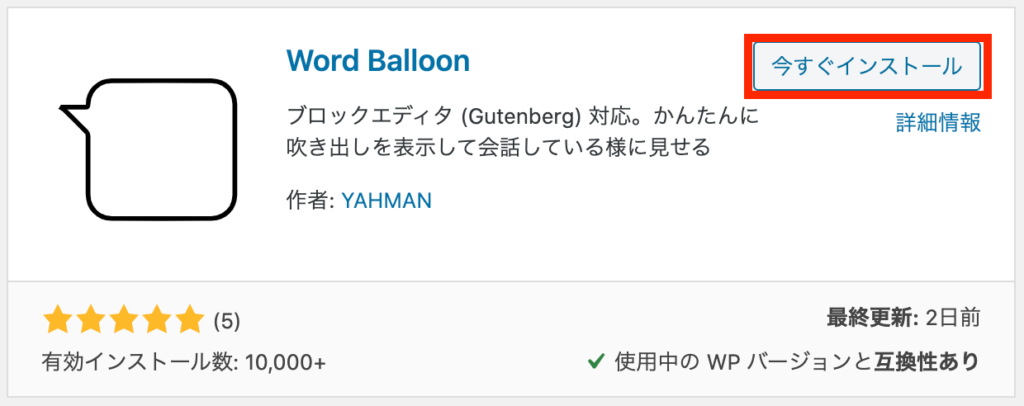
吹き出しを表示させるプラグインのおすすめは、"Word Ballon" です。
検索すると、以下のプラグインが上位表示されるので、赤枠で示している「今すぐインストール」をクリックして「有効化」します。

インストールが終了したら、ダッシュボードのプラグイン一覧から、"Word Balloon" の設定画面を開きます。

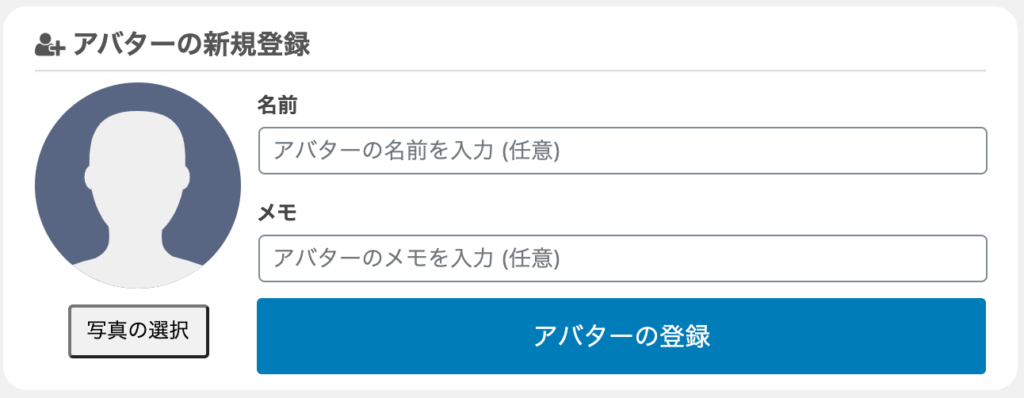
設定画面を開くと、上の方に「アバターの新規登録」というパネルがあるので、Webページでアバターとして使いたい写真を選択して、必要に応じて、名前やメモを入力して「アバターの登録」をクリックします。
無料で使える "Word Balloon" プラグインですが、アバターの登録は3つまでという制限があるので注意してください(もっと多くのアバターを登録したい場合には、有料版の "Word Balloon PRO" プラグインの使用を検討してください)。

デフォルトでは、吹き出し部分が画面の表示(またはスクロール)とともに動く仕様になっていますが、もしアニメーションを無効にしたい場合には、この設定画面から変更することができます。

投稿画面で "Word Balloon" のブロックを選択して、好きな場所に吹き出しを表示させる
インストールが完了すると、WordPressの投稿画面で「プロックの追加」をする際に「Word Balloon」の追加ができるようになっています。
例えば、以下のように、登録しているアバターと吹き出しが表示されます。

追加した "Word Balloon" のブロックを選択した状態で、右側の設定画面を見ると、さまざまな項目についてカスタマイズすることができることがわかります。
例えば、以下のような項目です。
| 設定できる項目例 | 内容 |
| アバター | アバターの選択や、アバター画像の切り抜き方などを選択 |
| 吹き出し | 吹き出しの文字の色などを指定 |
| アイコン | アバターの感情などを示すためのマークを選択 |
| エフェクト | アニメーション効果の指定 |
| フィルター | アバターやアイコンに対するフィルターの指定 |

いろいろなバリエーションで表示させることができるので、遊んでみてください!