こんにちは、みっちゃんです。
わたしのブログは、WordPressというブログソフトウェアで執筆しています。
ブログを始めようとする方は、①ドメイン(住所)を取得→②サーバー(土地)を取得→③サーバーにWordPressをインストール、という手順が簡単だと思います。
今回の記事では、WordPressの使い方として、わたしが学んだことを共有したいと思います。
目次(まとめ)
- WebサイトのSSL化(Xserver上での処理を例にして)
- Twitterのタイムラインの埋め込み
- Twitter上で画像付きでWebサイトを表示
WebサイトのSSL化(Xserver上での処理を例にして)
ここでは、レンタルサーバーの一つであるXserver上で、WebサイトをSSL化する流れについて解説します。SSL(Secure Sockets Layer)とは、インターネット上でのデータ通信を暗号化して、データが侵害されないようにするプロトコル(取り決め)です。
Xserverを契約すると、Xserverのサーバーパネルへログインできるようになります。その中の「ドメイン」項目に「SSL設定」というページがあります。SSLを設定したいドメインを選択して、SSLを設定することになります(SSL設定は、反映されるまで1時間ほど要します)。
その後、WordPressの管理画面(ダッシュボード)での設定も必要です。「設定」項目の「一般」というページにおいて、「WordPress アドレス(URL)」「サイトアドレス(URL)」の設定を、https://〜に修正します。
また、http://〜のURLが入力されたときに、https://〜のサイトに自動的に移行させるため、".htaccess"を編集します。こちらは、Xserverのサーバーパネルの中の「ホームページ」項目に「.htaccess編集」というページがあるので、.htaccessを編集したいドメインを選択して、以下の内容を追記します。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]以上で、WebサイトのSSL化が完了です。
(参考)
https://www.xserver.ne.jp/manual/man_server_fullssl.php
https://www.xserver.ne.jp/manual/man_server_htaccess.php
Twitterのタイムラインの埋め込み
Webサイトに自分のTwitterのタイムラインを埋め込みたいというニーズは高いと思います。
やりかたは、とても簡単です。
まず、あなたのTwitterのユーザー名(名前ではないので注意)を準備します。アットマーク(@)から始まる英数字です。
私の場合:@michannel7
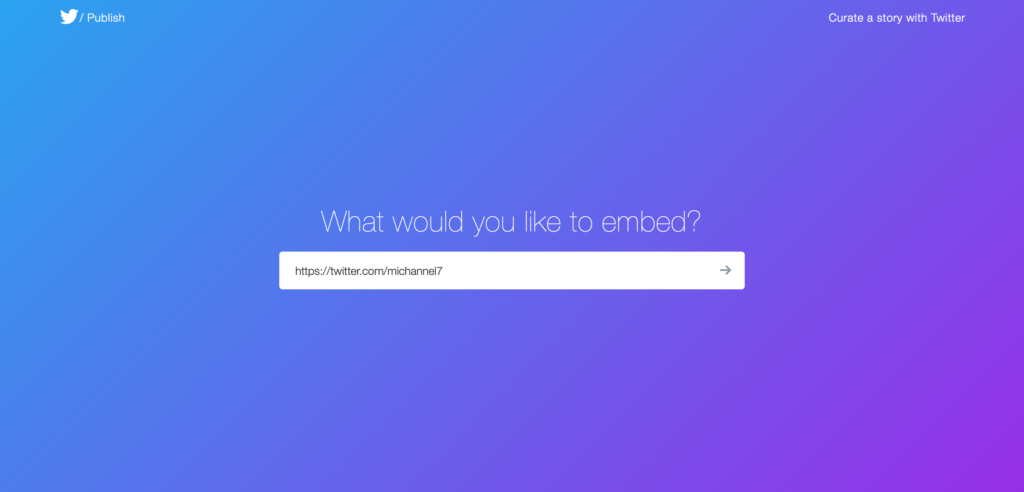
次に、TwitterのWebサイト(https://publish.twitter.com/#)に行きます。

入力ボックスに、上の画像が示すように、あなたのユーザー名を用いて入力します。(アットマークは不要です)
私の場合:https://twitter.com/michannel7
入力して矢印をクリックすると、表示形式の選択画面になります。選択後、WordPressに埋め込むことができるコードが生成されるので、コピーします。
Webサイトにウィジットとして入れる場合には、「テキスト」ウィジットで、テキストタブを選択して、コピーしておいたコードを貼り付ければOKです。
以上で、あなたのTwitterのタイムラインをウィジットとしてWebサイトに埋め込むことができます。
(応用編)
コードの先頭の<a ......>の中に、"data-height="300""という項目をスペース区切りで挿入すると、埋め込んだTwitterのタイムラインのサイズ(高さ)を変更可能です。数字部分を好みに応じて変更してください。
<a class="twitter-timeline" href="https://twitter.com/michannel7?ref_src=twsrc%5Etfw" data-height="300">Tweets by michannel7</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>Twitter上で画像付きでWebサイトを表示
この設定は、WordPressのプラグインである"All in One SEO"の中で行います。
まず、"All in One SEO"の「機能管理」のタブをクリックし、その中の「ソーシャルメディア」をActivateします。すると、"All in One SEO"に「ソーシャルメディア」という新たなタブが登場するので、その中の設定を行います。
「ホームページ設定」では、あなたのWebサイトのホームページ(トップページ)がTwitterでリンクされたときに設定する画像を設定します。
「画像設定」では、それぞれの記事がTwitterでリンクされたときに設定する画像を設定します。例えば、記事に設定したアイキャッチ画像が表示されるようにできます。アイキャッチ画像がなければ、トップページがリンクされたときと同じ画像を表示することもできます。
そして「Twitter設定」では、Twitterサイトとして、あなたのユーザー名を入力します(私の場合:@michannel7)。
これで、設定は以上です。
もし、どのように表示されるか確認したければ、TwitterのWebサイト(https://cards-dev.twitter.com/validator)で確認しましょう。