-
目次(まとめ)
- ◾️ Breadcrumb NavXTプラグインをWordPressにインストールする
- ◾️ ブログテーマ(PHP)を編集して、パンくずリストを表示させる
- ◾️ Breadcrumb NavXTプラグインをカスタマイズする

SEO対策のためにも「パンくずリスト」を設置することが重要だと聞きました。ブログに「パンくずリスト」を設置するにはどうしたらいいですか?
WordPressを使ってブログを作っている初心者の方であれば、Breadcrumb NavXTプラグインを使って設置するのが簡単です。
今回の記事では、Breadcrumb NavXTプラグインを使って「パンくずリスト」を設置する方法を紹介します。

Breadcrumb NavXTプラグインをWordPressにインストールする

プラグインのインストールは、WordPressのダッシュボードから「プラグイン」→「新規追加」のページで行います。
"Breadcrumb NavXT" をキーワード検索することで上位表示されるので、「今すぐインストール」をクリックしてインストールします。
インストールが終わったら、忘れずに「有効化」しましょう。
ブログテーマ(PHP)を編集して、パンくずリストを表示させる
"Breadcrumb NavXT" プラグインを使って、パンくずリストを表示させるためには、ブログのPHPファイルを編集する必要があります。
編集といっても、以下のコードを貼り付けるだけです(プラグインの公式ガイドページ(英語)から引用しています)。
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>基本的には、パンくずリストをページの上(ヘッダー)に表示させたければ "header.php"、ページの下(フッター)に表示させたければ "footer.php" に貼り付けることになります。
WordPressのダッシュボードから「外観」→「テーマエディタ」のページで行います。
「テーマファイル」の中から、"header.php" や "footer.php" を選択して、上のコードを貼り付けます。
貼り付けたら「ファイルの更新」ボタンをクリックします。
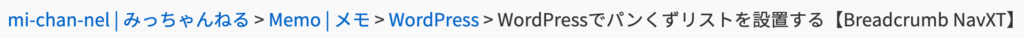
この作業を終えると、以下のように、パンくずリストが表示されるようになります。

これはデフォルトの設定での表示結果ですが、これで問題なければ、設定終了です。
わたしは「全体的に少し長い」「"mi-chan-nel|みっちゃんねる" は "Home" と表示させたい」と思ったので、プラグインのカスタマイズを行いました。
Breadcrumb NavXTプラグインをカスタマイズする
プラグインのカスタマイズは、WordPressのダッシュボードから「設定」→「Breadcrumb NavXT」のベージで行います(もしくは、「プラグイン」→「インストール済みプラグイン」のページから「Breadcrumb NavXT」の箇所の設定ボタンから設定ページを開くことができます)。
「一般」タブの「ホームページテンプレート」を修正することで、ホームページのパンくずをどのように表示するのか設定することができます。
わたしの場合には、「"mi-chan-nel|みっちゃんねる" は "Home" と表示させたい」という目的のため、以下のような修正を行いました。
# 修正前
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current><span property="name">%title%</span></a><meta property="position" content="%position%"></span>
#修正後
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%" bcn-aria-current><span property="name">Home</span></a><meta property="position" content="%position%"></span>1箇所ですが "%title%" という箇所を "Home" に修正しました。
この修正により、以下のように表示されるようになります。

また、同じような項目に「ホームページテンプレート (リンクなし)」という項目がありますが、こちらはホームページへのリンクが貼られていないパンくず、つまり、ホームページでのホームページのパンくず表示を設定するときに使います。
上の修正だけでは、ホームページでは「mi-chan-nel|みっちゃんねる」と表示されてしまうので、以下のように修正をして「Home」という表示に変更することができます。
# 修正前
<span property="itemListElement" typeof="ListItem"><span property="name" class="%type%">%title%</span><meta property="url" content="%link%"><meta property="position" content="%position%"></span>
#修正後
<span property="itemListElement" typeof="ListItem"><span property="name" class="%type%">Home</span><meta property="url" content="%link%"><meta property="position" content="%position%"></span>今回の記事では、プラグインを使ってパンくずリストを表示させる方法を紹介しました。一旦、表示させてみてから、気になるところを少しずつカスタマイズしていきましょう。