こんにちは、みっちゃんです。
以前の記事で、WordPressでのTwitterの使い方などを紹介しました。
今回は、固定ページとして「お問い合わせ」ページを作成する手順について紹介したいと思います。
これから「お問い合わせ」ページを作りたいと考えている方の参考になれば幸いです。
目次(まとめ)
- 「お問い合わせ」ページはプラグイン「Contact Form 7」で簡単に作成できる
- 「Contact Form 7」で問い合わせフォームを整備する
- 「Contact Form 7」から生成されるショートコードを貼る
「お問い合わせ」ページはプラグイン「Contact Form 7」で簡単に作成できる

わたしの「お問い合わせ」ページは、WordPressのプラグインである「Contact Form 7」を使って作成しています。
プラグインのインストール手順は、以下の通りです。
1. WordPressのあなたのサイトのダッシュボードのメニューの「プラグイン」から「新規追加」をクリック
2. 「プラグインの検索」欄に「Contact Form 7」と入力
3. 見つかったら「今すぐインストール」をクリックしてインストール
4. インストールされたら「有効化」をクリック
有効化するとダッシュボードのメニューに「お問い合わせ」というボタンが追加されています。
「Contact Form 7」で問い合わせフォームを整備する
「お問い合わせ」のボタンをクリックすると、デフォルトで「コンタクトフォーム1」という項目ができていると思います。
フォーム欄は、以下のような内容になっています。
<label> お名前
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
[submit "送信"]ご覧の通り、デフォルトで最低限のフォームはできています。
このプラグインはとても便利ですね。
このフォームをもとに、必要に応じて修正していくことになります。
※修正する必要がなければ、次の項目に進んで大丈夫です。
追加できる要素としては、下のようなものがあります。

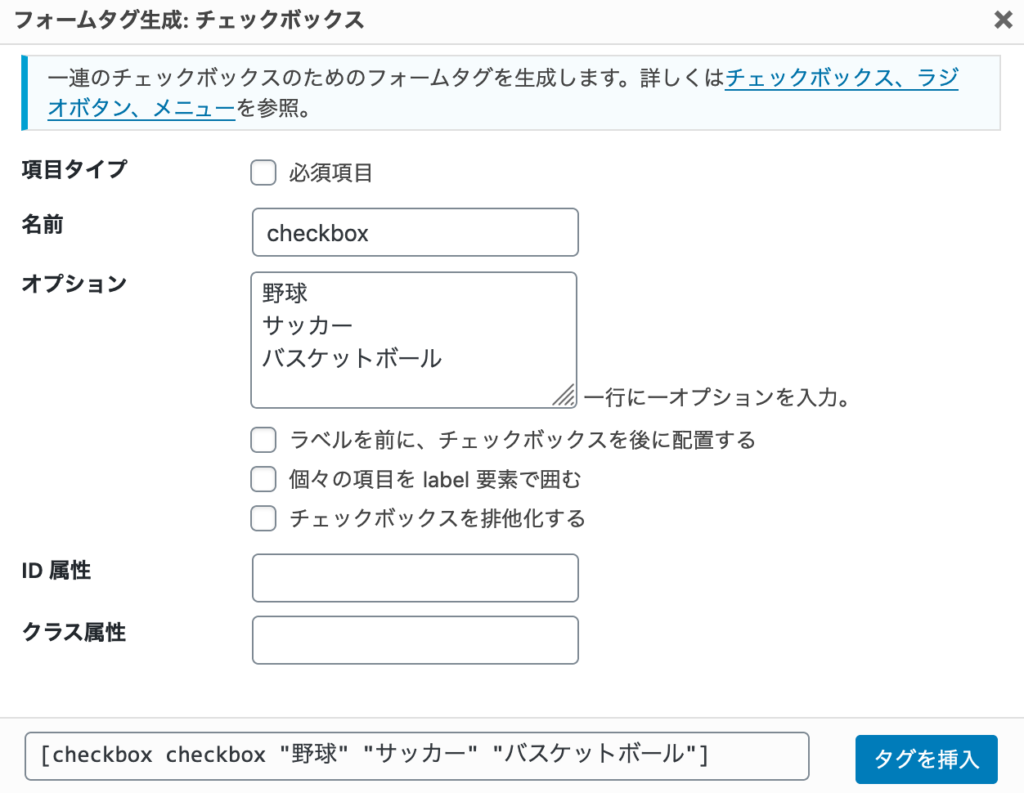
例えば、「好きなスポーツ」を選択するチェックボックスを作る場合には、まず以下のようにフォームに記入しておきます。
<label> 好きなスポーツ次の行にカーソルを合わせた状態で「チェックボックス」をクリックします。

この例では「野球」「サッカー」「バスケットボール」という選択肢から、複数選択できるようなチェックボックスを作っています。
自動的に、タブが生成されるので「タグを挿入」をクリックすると、以下のようにフォームに追記されます。
<label> 好きなスポーツ
[checkbox checkbox "野球" "サッカー" "バスケットボール"]このような手順で、好きなようにお問い合わせフォームをカスタマイズしましょう。
「Contact Form 7」から生成されるショートコードを貼る
カスタマイズして保存したのちに、画面上部に表示されているショートコードをコピーします。
WordPressで投稿ページで「ブロックの追加」をクリックすると、「ウィジット」の中に「ショートコード」というブロックがあります。
そこに「Contact Form 7」から生成したショートコードを貼り付けます。
貼り付けた場所に「お問い合わせ」フォームが表示されます。
私の「お問い合わせ」フォームは、こちらです。