目次(まとめ)
◾️ Bootstrapにはさまざまなテンプレートが用意されている
◾️ Bootstrapのデータを手元のコンピュータにダウンロードして編集する
◾️ 関連記事
こんにちは、みっちゃんです。
今回の記事では、ホームページなどのWebサイトを作るための骨組み(テンプレートなど)が準備されているBootstrap(Webサイトはこちら)を使って、手元のコンピュータでホームページのデータを作成する手順について解説します。
Bootstrapにはさまざまなテンプレートが用意されている
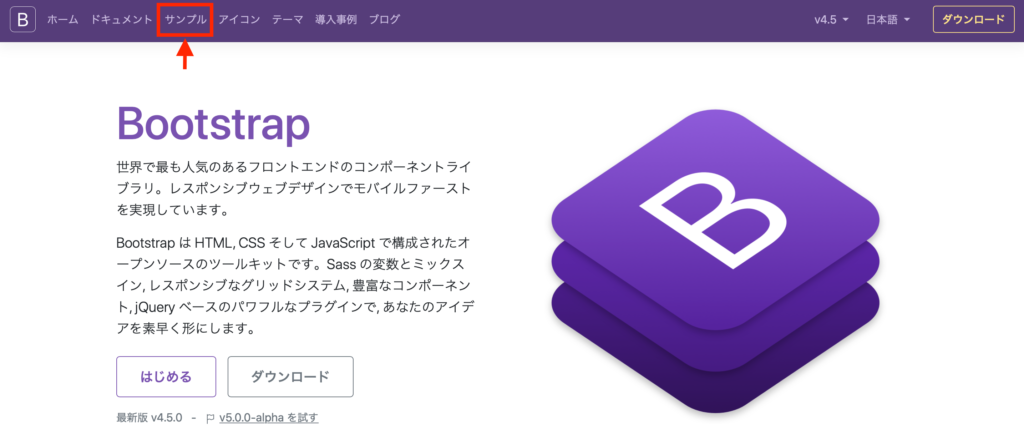
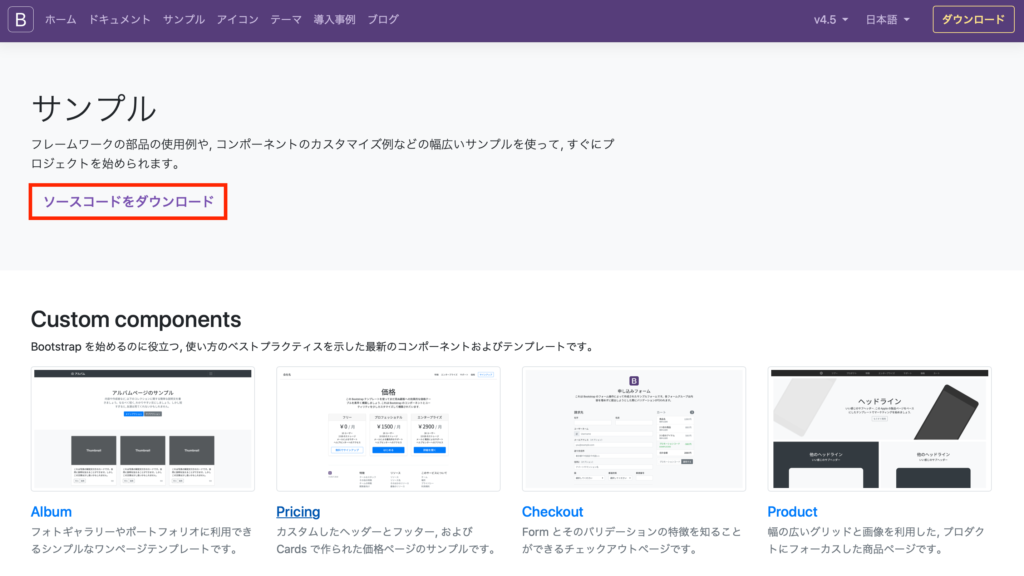
Bootstrap(Webサイトはこちら)の日本語版ページは以下のような画面になっています。
BootstrapでどのようなWebページを作れるのか確認するために、赤枠で示している「サンプル」をクリックします。

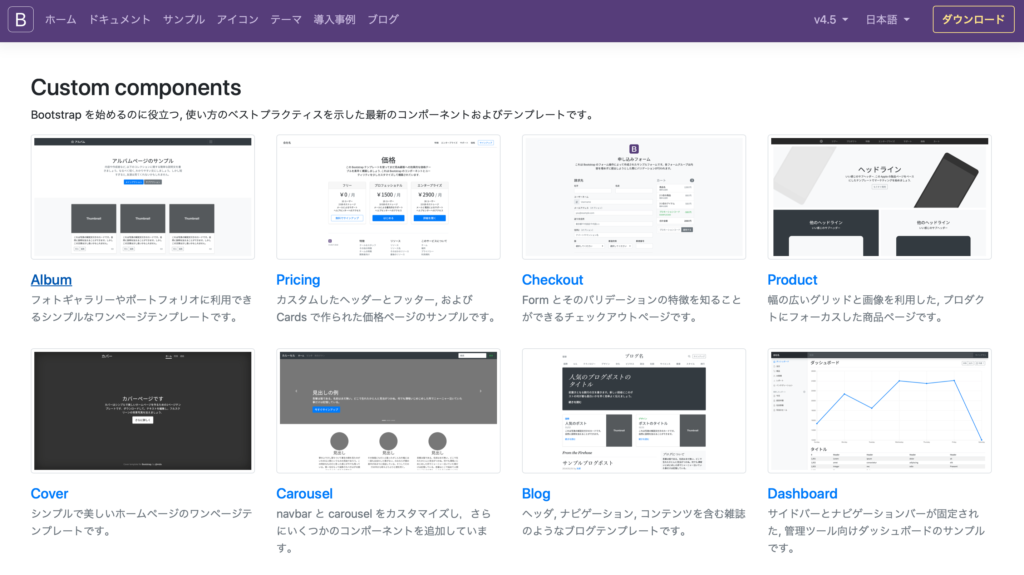
クリックすると、以下のように、さまざまなWebサイトの例が表示されます。

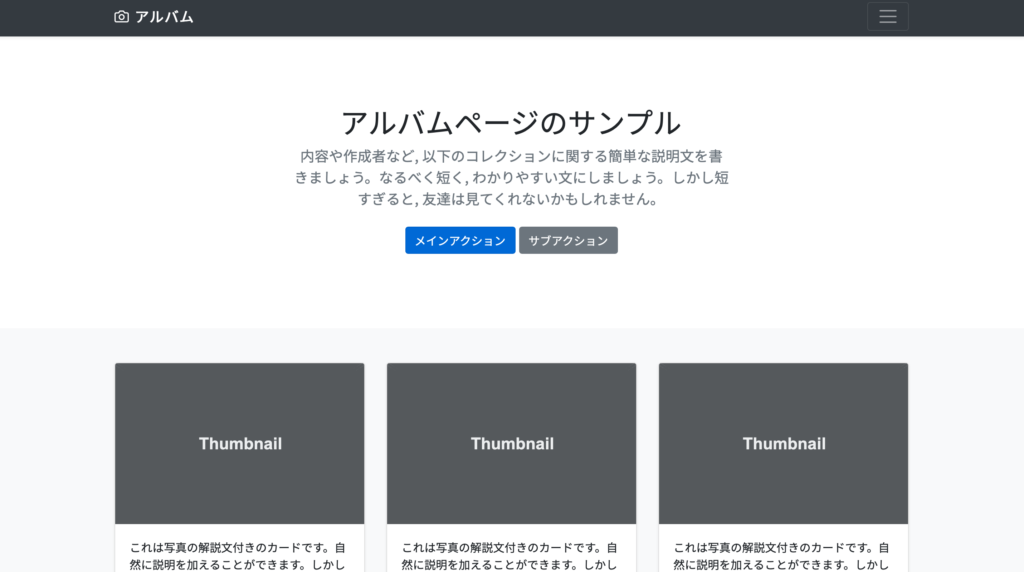
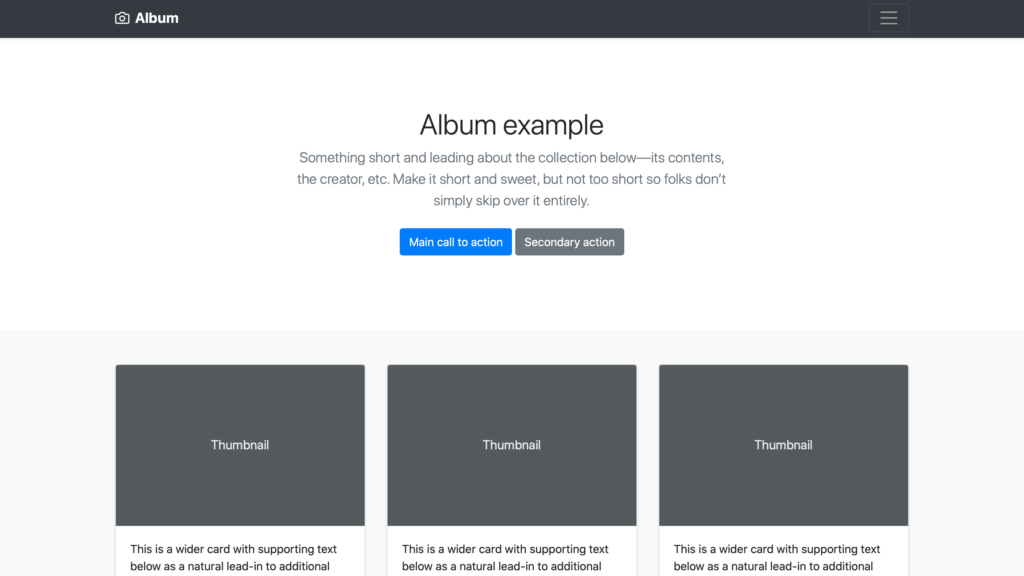
例えば、左上にある「Album」という名前が付けられたWebサイト例をクリックすると、以下のような画面にうつります。

今回は、この「アルバムページ」を例に、解説していきたいと思います。
サンプルのデータは、こちらのリンク(https://github.com/twbs/bootstrap/releases/download/v4.5.0/bootstrap-4.5.0-examples.zip)からダウンロードすることができます。
Bootstrapのデータを手元のコンピュータにダウンロードして編集する
それでは、実際にデータをダウンロードしてみます。
「サンプル」の画面には、「ソースコードをダウンロード」というボタンがあるので、クリックして、"bootstrap-4.5.0" というフォルダをダウンロードします。

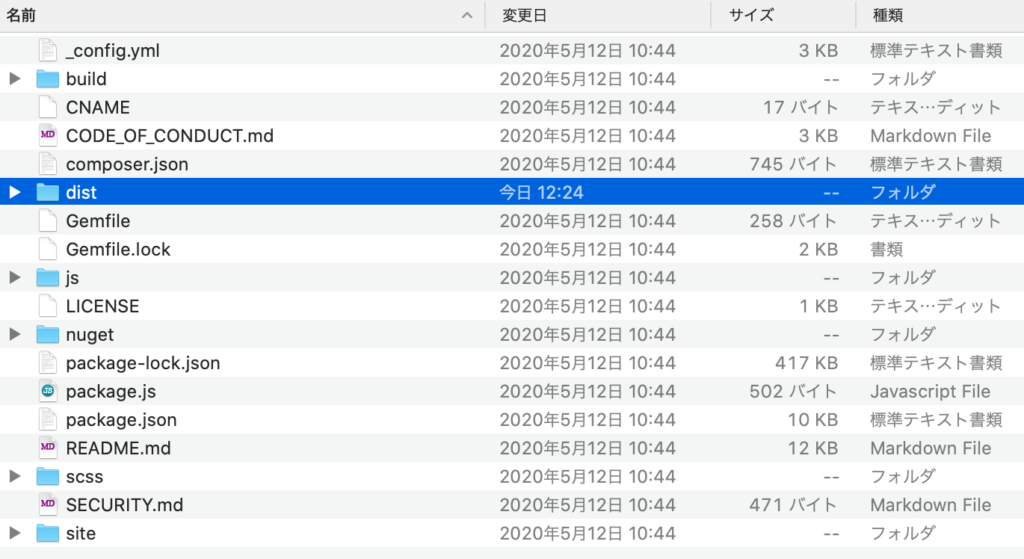
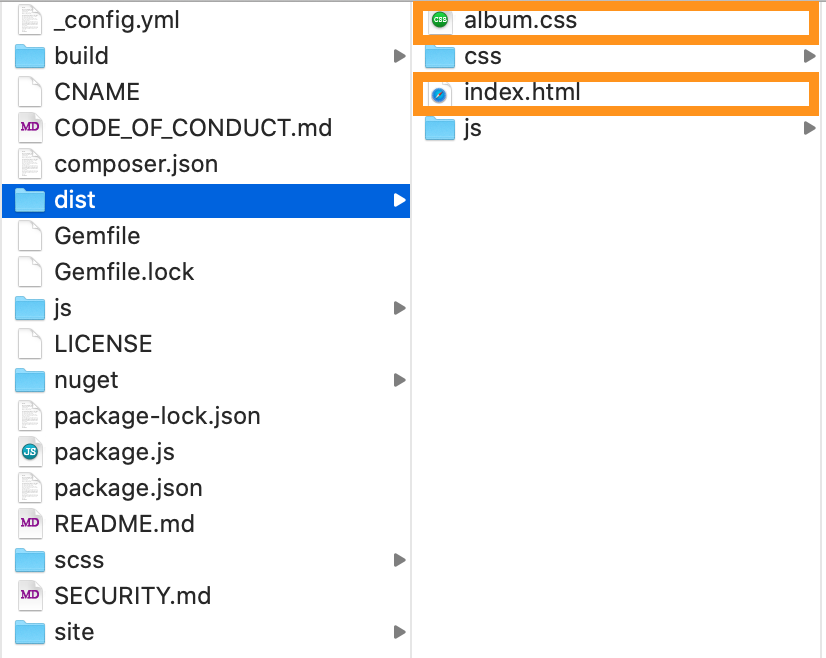
ダウンロードした "bootstrap-4.5.0" というフォルダには、以下に示すように、多くのファイルが含まれています。

初心者のうちは、ハイライトしている "dist" だけを使うことになります。
サンプルのデータは、こちらのリンク(https://github.com/twbs/bootstrap/releases/download/v4.5.0/bootstrap-4.5.0-examples.zip)からダウンロードすると便利です。
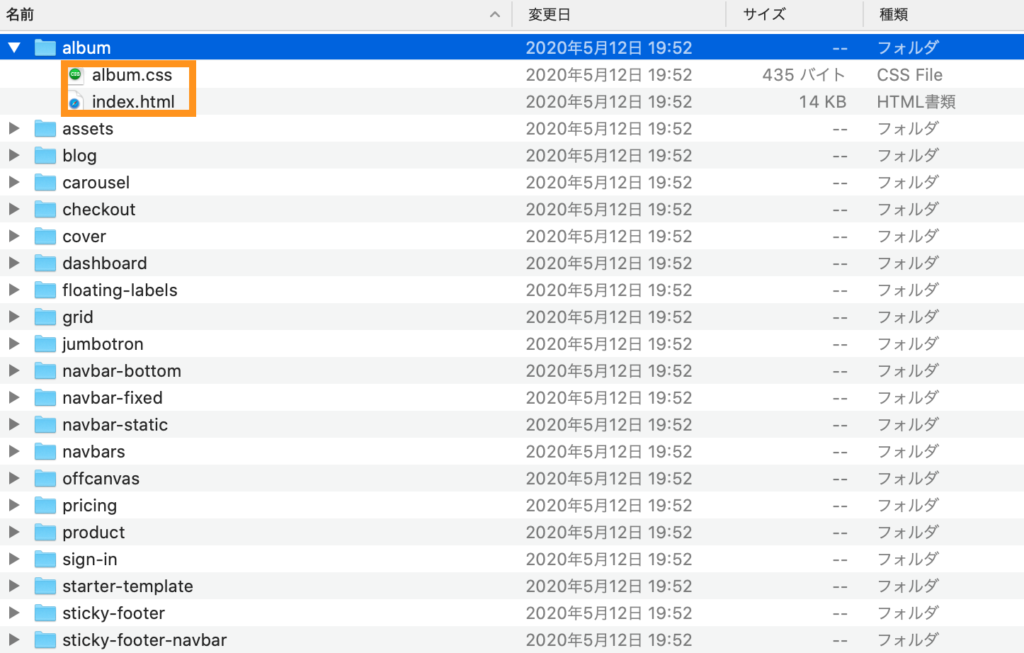
こちらのフォルダを見ると、以下のようになっています。

今回は、"album" と名付けられたWebサイトを作りたいので、オレンジ枠で示している2つのファイルをコピーして、"dist" の中に貼り付けます。

この状態にして、"index.html" をダブルクリックします。
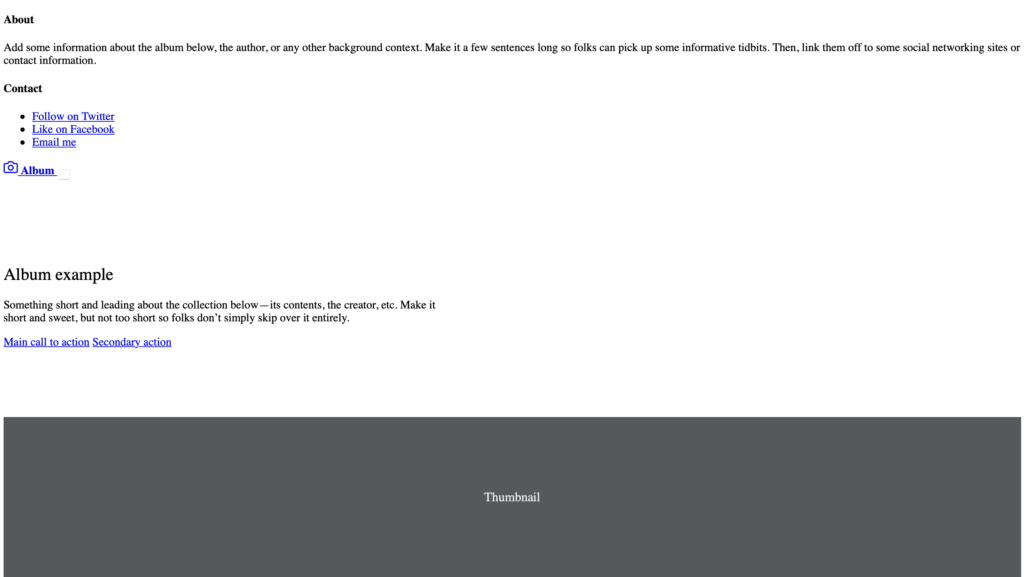
すると、インターネットを閲覧するためのソフトウェア(ブラウザ)が自動的に開いて、以下のような画面になってしまい、サンプル通りに表示されないことがわかります。

この問題を解消するために、"index.html" を少し修正する必要があります。
ここでは、編集のため、Macのテキストエディットを使いたいと思いますが、"index.html" を右クリックして、テキストエディットで開こうとしても、HTMLコードとして開くことができません。
そこで、まず、テキストエディットの環境設定を行う必要があります。
テキストエディットを開いて、「テキストエディット」→「環境設定」→「開く/保存」の画面にいくと、「ファイルを開くとき」というチェックボックスがありますので、「HTMLファイルを、フォーマットしたテキストではなくHTMLコードとして表示」にチェックを入れます。
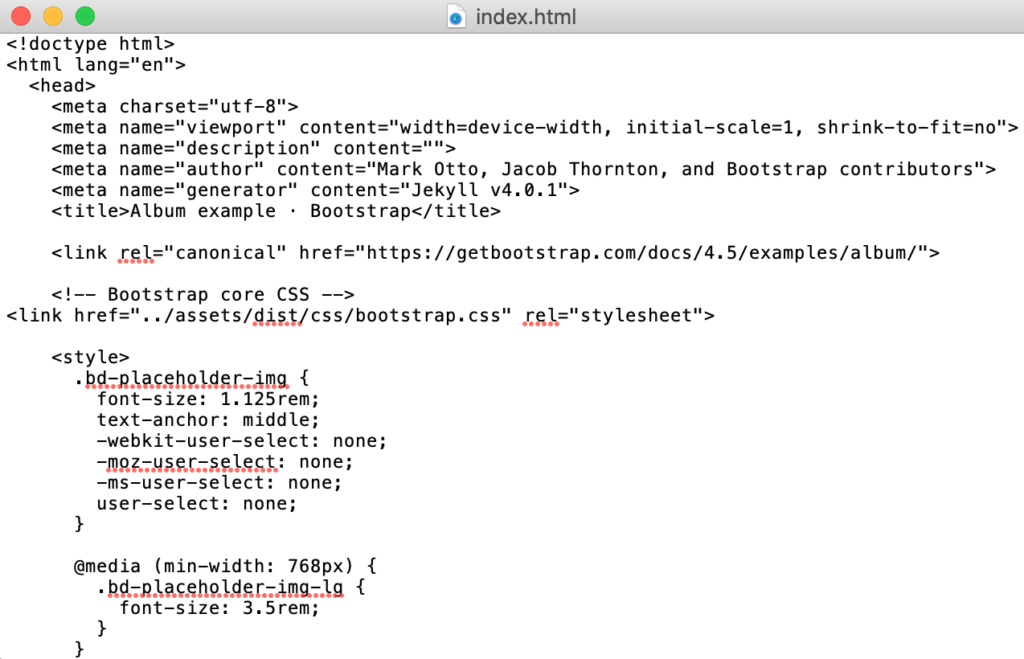
その状態で、"index.html" を右クリックして、テキストエディットで開くと、HTMLコードを以下のように表示することができます。

この "index.html" に以下のコードを追記します。
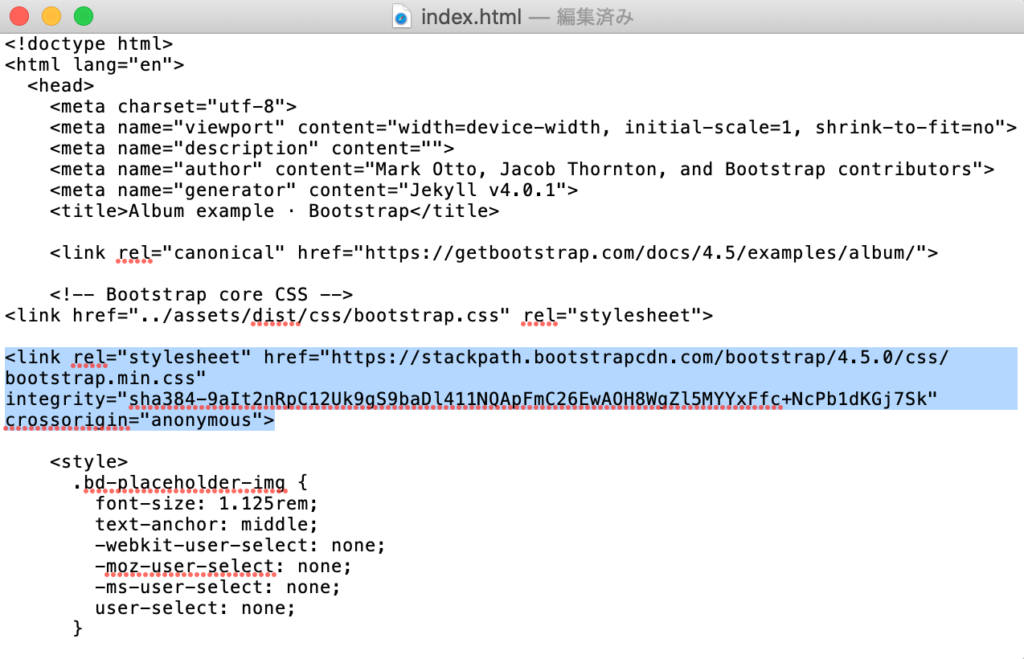
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">ここでは、以下の画像でハイライトしている場所に追記しています。

これを保存して、改めて、"index.html" をダブルクリックして開くと、以下のように表示されます。

これで、Webページの基本的な構成はできているので、テキストエディットで開いて編集→保存してブラウザで開いて確認、という繰り返しで、Webページを整備していきましょう。