- 目次(まとめ)
- ⚫︎ "NOMAD CODE" のWebサイトから好きなデザインのパーツを探す
- ⚫︎ "HTML" コードは、投稿ページの "カスタムHTML" ブロック内に貼り付ける
- ⚫︎ "CSS" コードは、カスタマイズページの "追加CSS" ブロック内に貼り付ける
- ⚫︎ プレビューしてデザインが正しく反映されているか確認
ブログ初心者です。デフォルトで用意されているデザインに飽きてきたので、簡単にデザインを追加して、見栄えをよくする方法が知りたいです。
そんなときには、"NOMAD CODE" というWebサイトで用意されているコード(HTMLとCSS)を無料でコピペして使うのが簡単です。
今回の記事では、"NOMAD CODE" の使い方を紹介します。
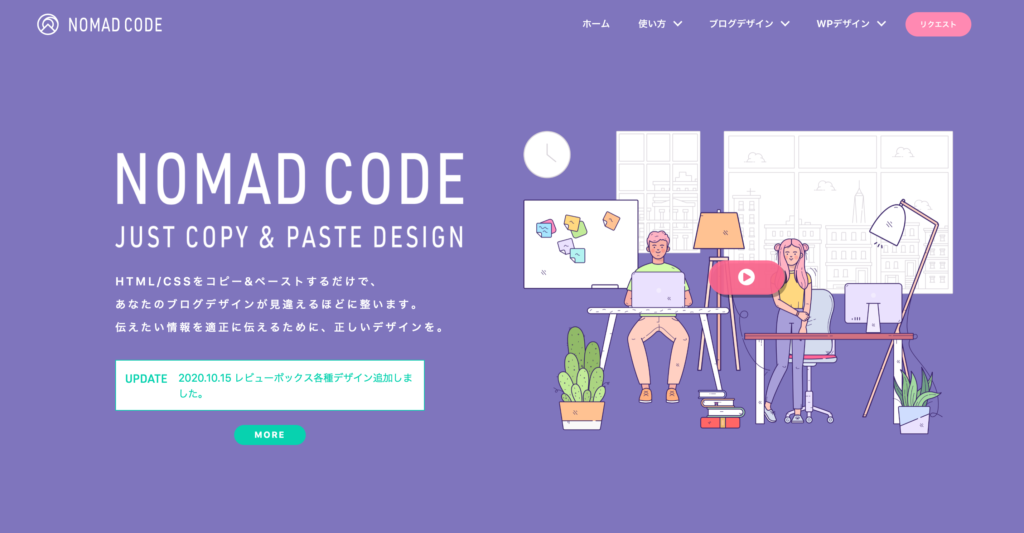
"NOMAD CODE" のWebサイトから好きなデザインのパーツを探す
まず、"NOMAD CODE" のWebサイト(https://code.nomad.inc)を訪問してみましょう。

右上に「ブログデザイン」「WP (WordPress) デザイン」のタブがあるので、運営しているブログのタイプに合わせてクリックします。
ここでは、WordPressテーマのページを例に解説します。
すべてのテーマについて「見出し」「ボックス」「CVボックス」「リスト」「ボタン」「シェアボタン」「吹き出し」「テーブル」「アプリーチ」「カエレバ」「Rinker」という項目に分けてデザインが提供されています。
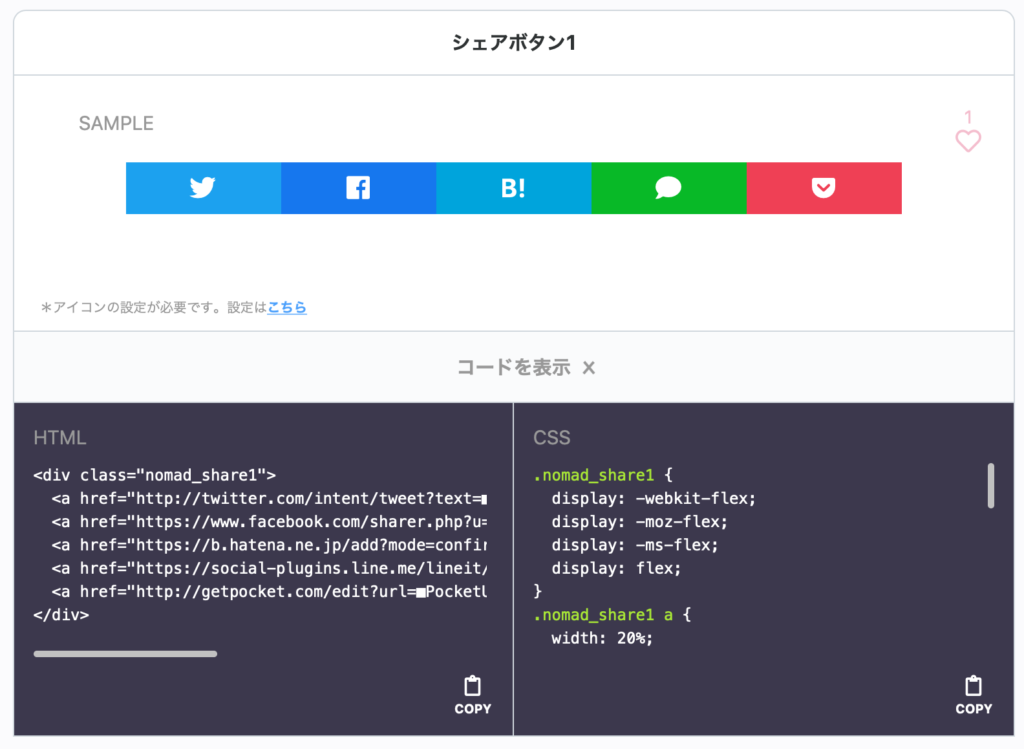
例えば「シェアボタン」のページにいくと、以下のように表示されます。

シェアボタンとは、さまざまなSNSでの情報共有を手軽に行うためのボタンですが、このページの執筆時点で4種類のシェアボタンデザインが提供されています。
上に表示されているデザインサンプル(SAMPLE)をブログに掲載する場合には、下に表示されている "HTML" と "CSS" の箇所をコピーして、ブログに貼り付けるだけです。
貼り付ける場所は、次のセッションで紹介します。
また、シェアボタンの例のように、デザインによっては「※アイコンの設定が必要です」と記載がある場合があります。
公式ガイドページ(https://code.nomad.inc/guide/)に記載のあるように、"header.php" ファイルに追記する必要がありますので、注意してください。
"HTML" コードは、投稿ページの "カスタムHTML" ブロック内に貼り付ける
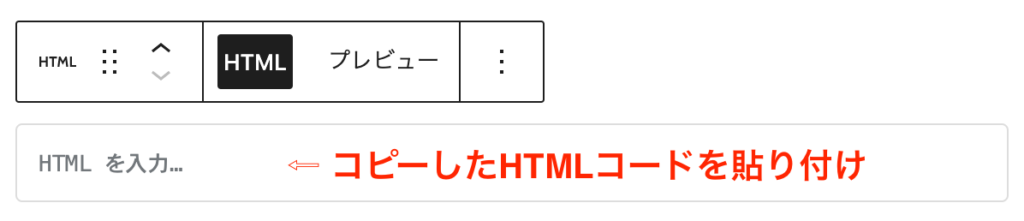
WordPressでブログを運営している方であれば、執筆ページの「ブロックを追加」ボタンから「カスタムHTML」ブロックを選択して追加します。
追加すると、以下のようなブロックが表示されるので、「HTMLを入力...」となっているところに、"NOMAD CODE" からコピーしたHTMLを貼り付けます。

HTMLコードには、修正すべき箇所が指示されているので、指示通りに修正します(シェアボタンの場合には、シェアしたいURLを設定します)。
これで、HTMLの準備は完了です。
"CSS" コードは、カスタマイズページの "追加CSS" ブロック内に貼り付ける
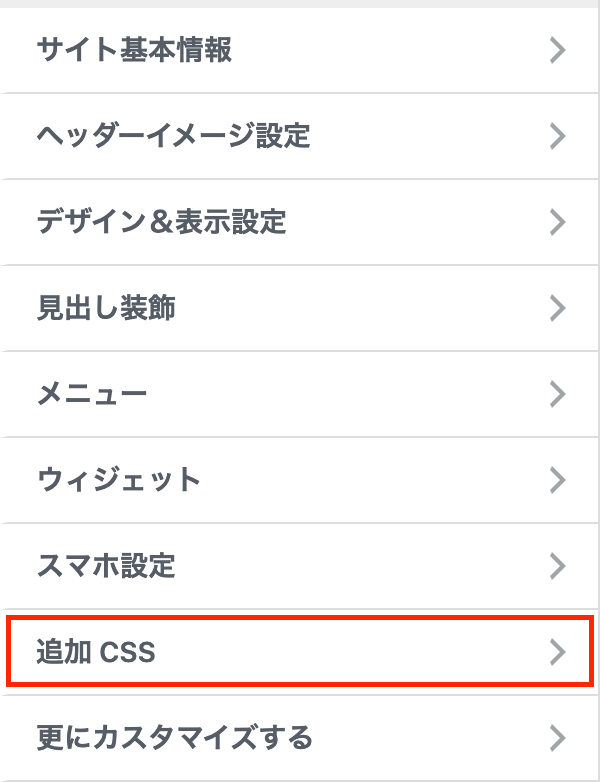
WordPressでブログを運営している方であれば、カスタマイズページの「追加CSS」ボタンをクリックして、"NOMAD CODE" からコピーしたCSSを貼り付けます。

デフォルトでは、何も書かれていないと思いますが、すでに何かCSSコードが書いてある場合には、消さずに、その下に追記するようにしましょう。
貼り付けたら、上にある「公開」ボタンをクリックします。
これで、CSSの準備も完了です。
プレビューしてデザインが正しく反映されているか確認
上の手順で、HTMLとCSSの準備が完了したら、プレビューをして、デザインが正しく反映されているか確認しましょう。
注意点として、パーツによっては、ブログ全体に修正が影響する場合があります。
例えば「見出し」のデザインを追加する場合などで、h2タグのCSSを修正する場合には、ブログ全体でh2タグを使用しているすべて箇所で、デザインが置き換わることになります。
今回の記事では、初心者向けにコピペでできる簡単ブログデザインの仕方を紹介しました。ただし、細かい修正をしたい場合には、やはりHTMLやCSSの僅かな知識が必要になるかもしれません。少しずつでいいので、知識を増やしていきましょう。